
PowerBuilder - Web message example
In the web message demo we use html5 web messages to communicate between PowerBuilder and the html page.
You can read more about web messages here: MDN postMessage.

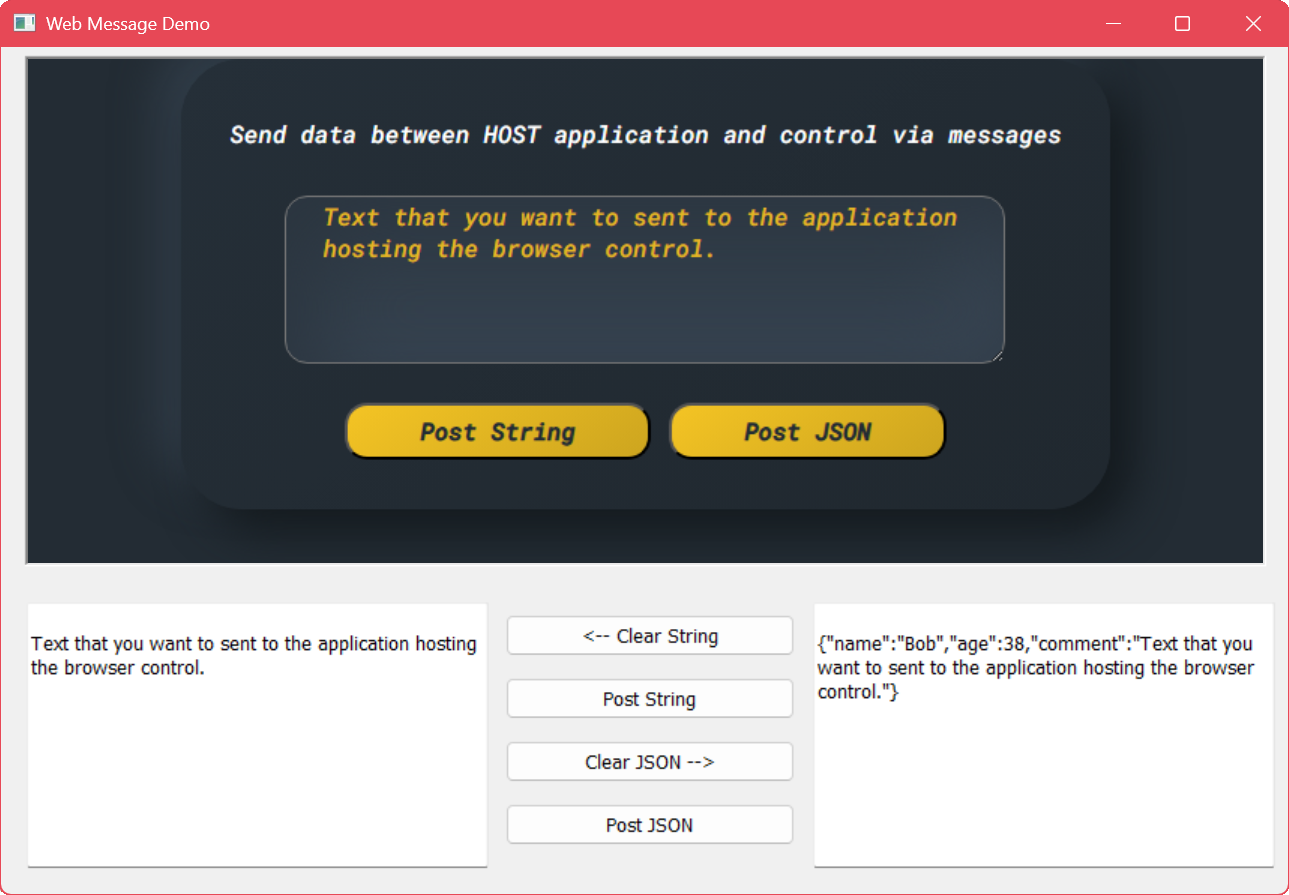
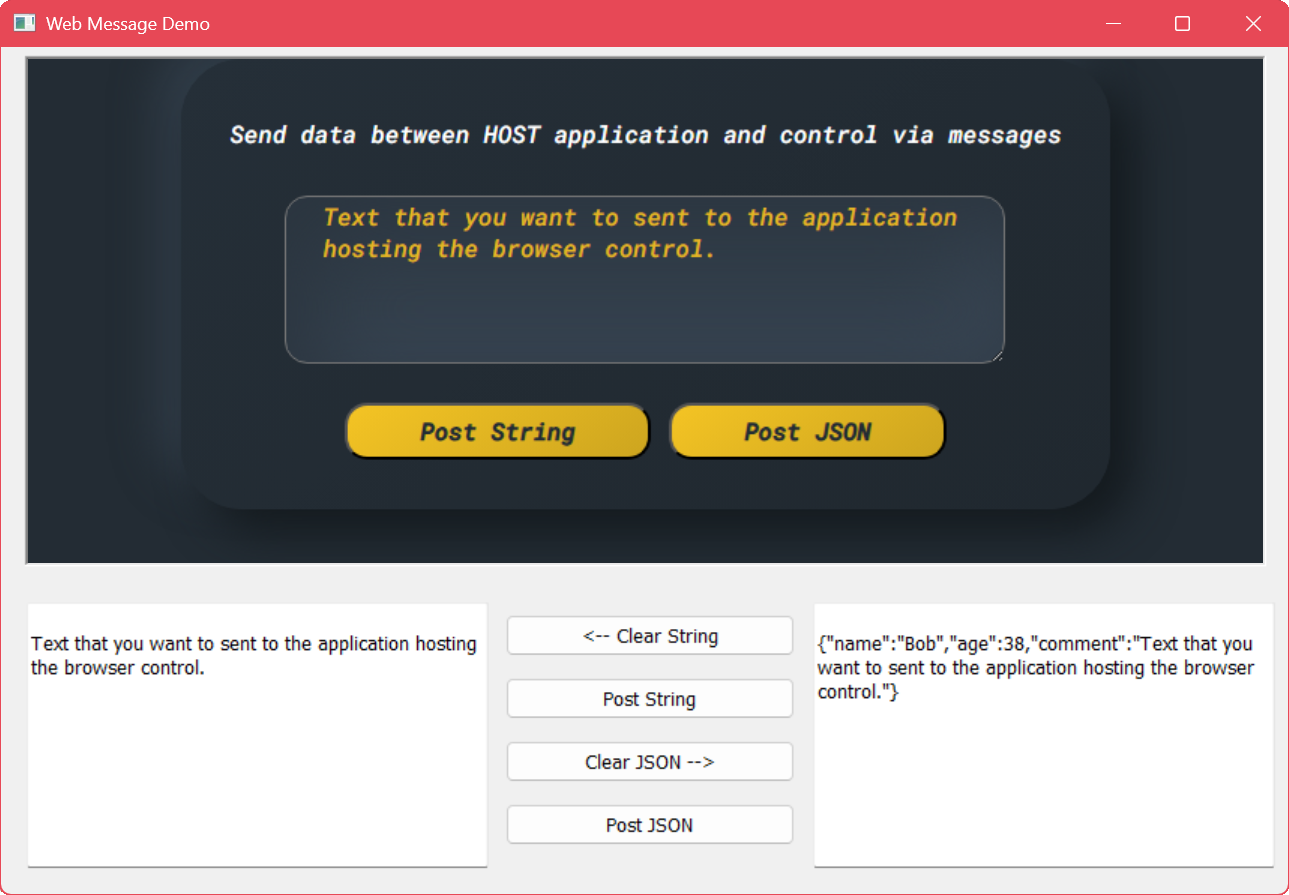
The html page looks like:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="StyleSheet" href="WebMessage.css" type="text/css">
<script>
function sendString(){
const textData = document.getElementById("data");
if(textData && window.chrome.webview){
window.chrome.webview.postMessage(textData.value);
}
}
function sendJSON(){
const textData = document.getElementById("data");
if(textData && window.chrome.webview){
let msg = { name : "Bob", age : 38, comment : textData.value};
window.chrome.webview.postMessage(msg);
}
}
window.chrome.webview.addEventListener('message', (event) =>{
const textData = document.getElementById("data");
if(textData){
if (typeof event.data === 'object' || typeof event.data === 'null' ) {
textData.value = JSON.stringify(event.data);
}
else {
textData.value = event.data;
}
}
});
</script>
</head>
<body>
<section class="container">
<p>Send data between HOST application and control via messages</p>
<textarea id="data">Text that you want to sent to the application hosting the browser control.</textarea>
<div>
<span>
<button id="postString" onclick="sendString();">Post String</button>
</span>
<span>
<button id="postJSON" onclick="sendJSON();">Post JSON</button>
</span>
<div>
</section>
</body>
</html>
The "Post String" button has the following code in the event:
event clicked
string ls_message
ls_message = stringedit.text
edgewebbrowser.object.PostWebMessageAsString(ls_message)
end event
Which sets the textData.value in the html above via the event listener for message.
The "Post JSON" button does something similar.
event clicked
string ls_json
ls_json = jsonedit.text
edgewebbrowser.object.PostWebMessageAsJson(ls_json)
end event
Communication the other way around from the html page to the PowerBuilder application is via the javascript postMessage and is triggered via function sendString() or function sendJSON()
Either one raises the event OnWebMessageReceived, which has the following code:
event onwebmessagereceived(string uri, string messageasjson, string messageasstring)
if trim(messageasjson)<>"" then
jsonedit.text = jsonedit.text + "~r~n" + messageasjson
end if
if trim(messageasstring)<>"" then
stringedit.text = stringedit.text + "~r~n" + messageasstring
end if
end event
AntView - The MS Edge WebView2 ActiveX control Date last changed: 11/05/2025